インターン初期トレ 7回目
前回からサイトを一新してみて思ったことはこれ一人でサイト全部やるとなるとめちゃくちゃ大変じゃんということ。
画像、文字の大きさ、余白、色使いどれもが気になってデザイナーさんってつくづくすごいと尊敬する。私はデザインに関しては素人だから、色が微妙だなぁ~、でもこの背景色に合う色でも、文字が薄いと、サイト自体もなんか情けないんだよなぁとか最後は妥協するしかないという結果になった。画像の大きさも、ほんとは整ってる感じにしたかったから一枚目は小さくしてって思ったけど、そうすると綺麗な景色の主張が足りないし…とかとにかくいろいろ悩んだな…
今日はグリッドに関して、レスポンシブ・デザインに関してやった。
グリッド
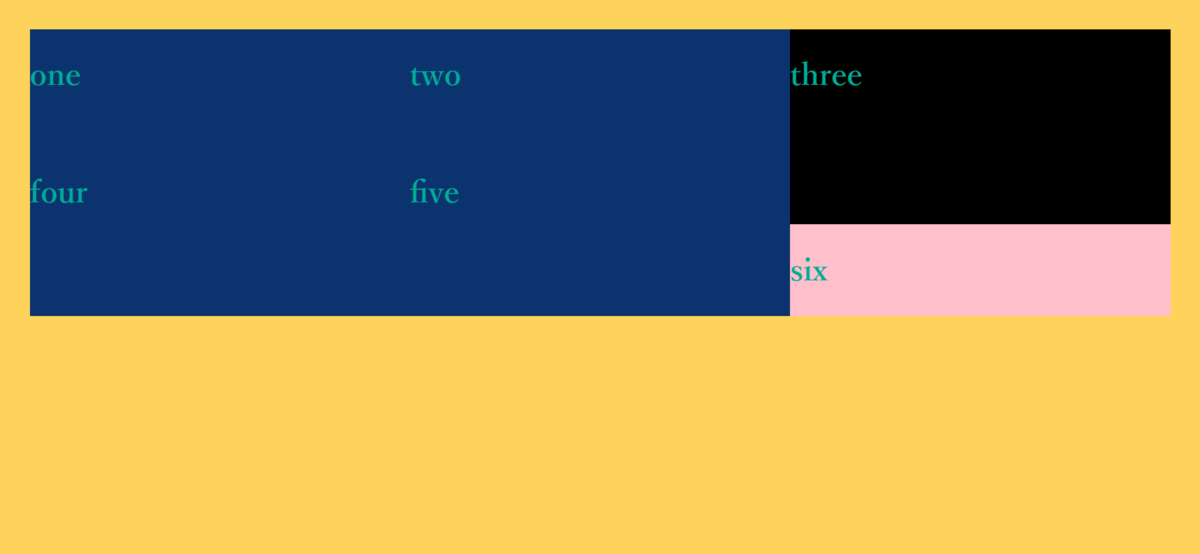
グリッドは、格子状の線という意味で
 ←格子状
←格子状
デザインで余白やレイアウトを統一的に設定するために活用するためのもの。
これは相手の目線と読みやすさに配慮したのもので、一言でいうと、余白を十分に使うこと。これは最近では常套手段なのだとか。よりユーザーが使いやすいようにユーザー目線で作られているっていうのが何だかいいな…。ユーザー体験とも関係してたりしてるのかな…?
サイトを一新したと冒頭で書いたけど、テキストをセンターにしたときに一文の長さの始まりと終わりが揃わないというのもなんだか気持ち悪いなと思っていて、他の人ってどうやってやってるんだろうとかかんがえていたけど、これで納得した。グリッド使ってやってたのか…。
やってみるとこんな感じになった。

グリッドのことを聞くと余白でユーザーが受ける第一印象っていうのがすぐ決まりそうだから常套手段ではあるけど、何気にこれが一番大事なのか…?っておもったり。
レスポンシブ・デザイン
これは、レスポンシブがレスポンスの形容詞で反応っていう意味。ここでは表示の仕方をユーザーに合わせるというデザインになっている。例えば、スマホフレンドリー。これは絶対に必須条件で、それはGoogleがスマホでの閲覧に適していないページの順位を引き下げるという仕組みを出したから。(Googleが進化し続けていくのって強力なユーザーの味方だから???)
私が高校生かそれより以前にスマホでサイトを調べてたときスマホ用の何とかにしますかっていうのが出てきてそれを了承したらめちゃくちゃ見えやすくなった思い出が強いけど、そのころから意識が変わりつつあったってことなのかな??
でも必須であるはずのスマホフレンドリー…福大のFUポータルはレスポンシブ・デザインじゃない。個人のパスワードが必要だからむしろ使わないようにしていたりするのかな…。でもめちゃくちゃ見ずらいから改善してほしいけど。
レスポンシブ・デザインはゼロから構築するのは大変だからライブラリがある。これは完成コードの集まりでもっと言うと、プログラミングの部品の寄せ集めのファイルだそう。これはオープンソースという考え方に基づいているもので、これがあるおかげでみんなが効率的に作業ができる。
またCSSのフレームワークというものがあり、これはWEBページのパーツ集であるため、ファイルのようなライブラリとは違うもの。
ライブラリ →レスポンシブ・デザインを構築するためのファイル
CSSフレームワーク→Webサイト制作の効率化が図れるパーツ集
index3.htmlの作り方(おさらい)
作成済み(0、デスクトップにフォルダーを作成し、名前を付ける。)

完成
Viewportの設定 index2(サイト)をスマホ対応にする
ヘッドタグに<meta name="viewport" content="width=device-width,inirial-scale=1">を入れる。
表示の幅=デバイスの幅に合わせるというコード